Vuejs vm对象详解
vue数据是怎么驱动视图的?
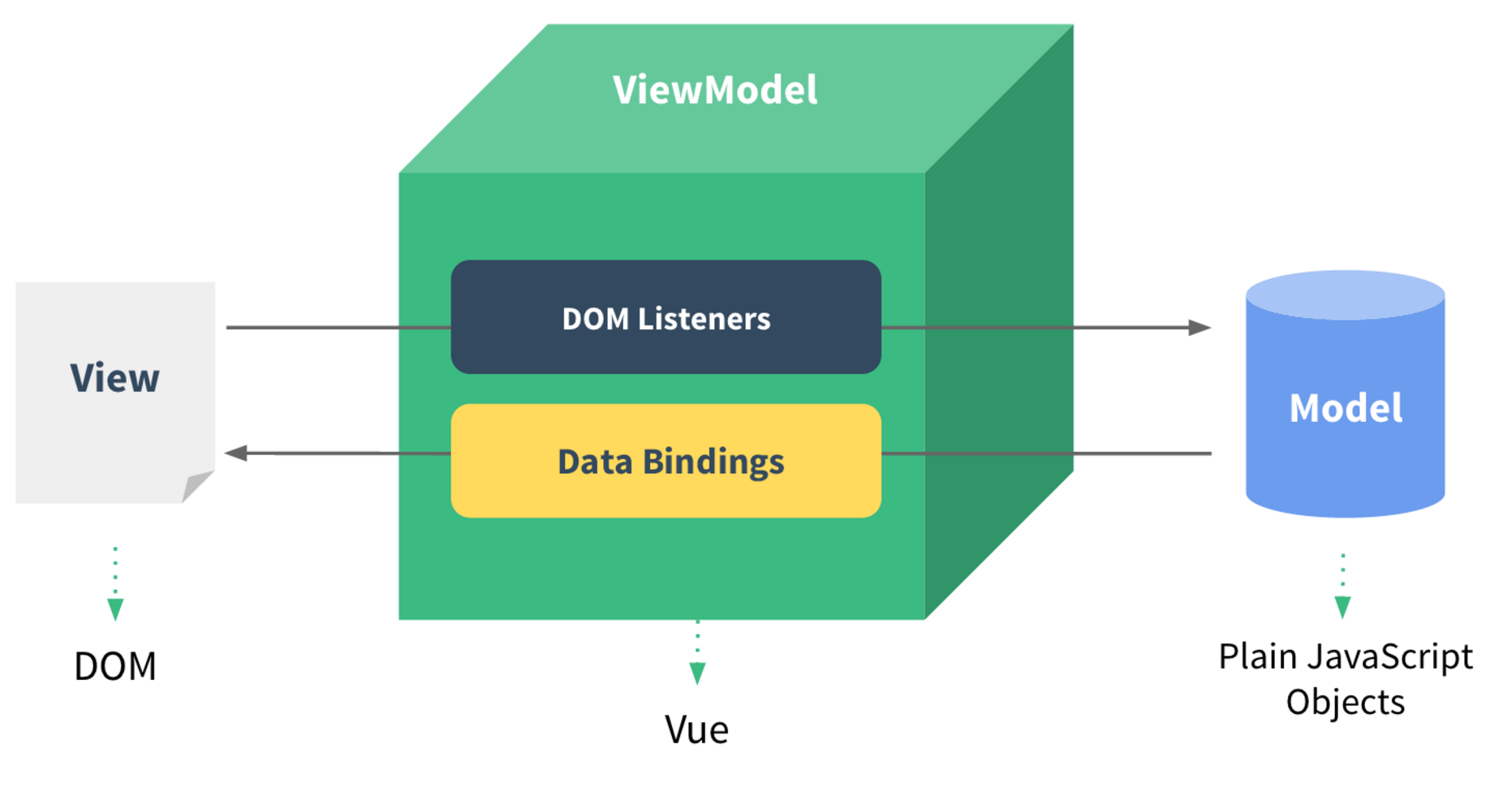
一堆数据放在那里是不会有任何作用的,它必须通过我们的View Model(视图模型)才能操控视图。
图中的model其实就是数据,一般我们写成js对象的格式;
中间的这个所谓View Model,就是
var vm = new Vue({
el: '#app', data: { message: 'Hello Vue!' }})我们把数据放到了vm里,然后把各种directive放到视图里,这样我们就可以以vm为媒介,通过改变数据来改变视图。vm这个对象有哪些属性和方法
我们看到
var vm = new Vue({
el: '#app', data: { message: 'Hello Vue!' }})误区vm实际上是Vue这个类的一个实例,非常容易混淆的是,你会很容易的以为
vm.el == '#app';
vm.data== { message: 'Hello Vue!' };vm.data.message =='Hello Vue!';实际上这都是错误的,{
el: '#app', data: { message: 'Hello Vue!' }}这只是传进 Vue()的一个参数,它可不是vm本身。通过vm读取数据
实际上,vm.messasge == 'Hello Vue!', vm的属性是直接跟数据的key绑定的(至于怎样绑定的现在不用管),这是一种代理属性;
这个数据是响应式(reactive)的
var data = { a: 1 }
var vm = new Vue({ data: data})vm.a === data.a // -> true// 设置vm数据会使原来的数据发生改变vm.a = 2data.a // -> 2// ... 反过来亦然data.a = 3vm.a // -> 3怎么通过vm获取其他属性vm.el == '#app';
vm.data== { message: 'Hello Vue!' };vm.data.message =='Hello Vue!';以上虽然是错误的写法,有时候我们还是希望获得这些属性的,通过vm你需要这样写:vm.$el === document.getElementById('app') // -> true
vm.$data === data // -> truevm.$data.message ==='Hello Vue!' // -> true这个$符代表的就是vm的真实属性了。详细其他属性的请查阅文档Api
不仅有属性,还有方法
vm.$watch('a', function (newVal, oldVal) {
// 当vm.a发生改变的时候,这个回调函数将会被触发})详细其他方法,请查阅文档Apivm对象的生命周期
一个对象的生成和销毁都是有生命周期的,这个周期中有很多事件点,供我们插入逻辑代码;
生命周期事件,怎么插入事件回调呢?
var vm = new Vue({
data: { a: 1 }, created: function () { // `this` points to the vm instance console.log('a is: ' + this.a) }})// -> "a is: 1"直接把事件名当做一个属性,然后加匿名回调函数即可。vue生命周期图示中英文版Vue实例生命周期钩子 - 流风,飘然的风 - 博客园